HSP : HSP3Dish / onion software 2013(c)

HSP3Dish iOS版プログラミングガイド
- iOS版 HSP3Dish概要
- 環境の準備
- サンプルプロジェクト
- スクリプトの準備
- XCode4プロジェクトの作成
- HSP3Dish関連ファイルの登録
- HSP3Dishの実行と設定
- bsave命令によるユーザーデータ保存
- Resourceフォルダのデータについて
- exec命令のサポートについて
- 加速度センサーのサポートについて
- dialog命令のサポートについて
- Retinaディスプレイ対応について
- AppStoreへの登録について
- iOS版の注意事項、制限
- iOS版の更新予定
iOS版 HSP3Dish概要
iOS版 HSP3Dishは、iOS搭載機種(iPhoneシリーズ,iPadシリーズ,iPod Touch)上で動作するHSP3Dishのランタイムです。
Windows版 HSP3Dishがサポートする機能をiOS上で再現することが可能です。
(iOS版 HSP3Dishは、Windows版のスクリプトを実行させることを目的としており、HSP3開発システムそのものをiOS上で再現するものではありません。)
このマニュアルでは、iOS版の利用方法、注意点などを説明していきます。
環境の準備
現状ではiPhone/iPadの実機上で動作させるためには、MacOSX環境及び開発ツールXcode、iOS Developer Program(有償)が必要になります。
ここまでに必要なプロセスは、通常のiPhone/iPadの開発と変わりません。詳しくは、iOS Developer Programのホームページなど各種資料を参照してください。
iOS Developer Program http://developer.apple.com/jp/programs/ios/
このドキュメントでは、Xcode4.2以降が実際に動作し、iPhone/iPadの実機にプログラムが転送できることを前提として、HSP3Dishの導入方法を解説します。
それまでの準備については、既存のマニュアル等をご覧ください。
使用するターゲットSDKのバージョンは、4.3以降を想定しています。
サンプルプロジェクト


 iOSフォルダには、HSP3Dishランタイム及びxcode用のサンプルプロジェクトが含まれています。
iOSフォルダには、HSP3Dishランタイム及びxcode用のサンプルプロジェクトが含まれています。
- iHSP17フォルダ - HSP3Dishランタイム本体
- hspprojフォルダ - HSP3Dishサンプル(hsplogo.hsp)
- blockフォルダ - ブロック崩しサンプル(block3.hsp)
- gcubeフォルダ - iPad用、d3module使用サンプル(xsample_gcube.hsp)
すべてのフォルダをOSX上にコピーした後、プロジェクトファイル(.xcodeproj)を開いてビルドすることができます。 (実際にiOSデバイス上で動作させるためには、iOS Developer Programの登録が必要になります)
スクリプトの準備
iOS上でスクリプトを動作させる場合には、最初にWindows上でスクリプトをCソースコードに変換します。
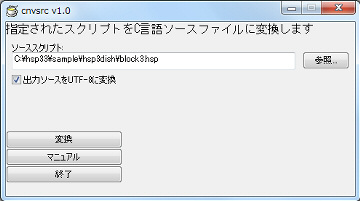
スクリプトエディタの、「ツール」メニューから「指定ファイルをCソースに変換」メニューを選択してください。
ツールの画面が起動するので、block3のスクリプトを指定して「変換」ボタンを押してください。
この時、「出力ソースをUTF-8に変換」のチェックをONにしておくのを忘れないでください。
※HSP3.3フォルダにある、hsp3cnv.exe(HSP3ソースコンバーター)を最新版にするのを忘れないでください。最新版はHSP3Dish(このアーカイブ)に同梱されています。

正常に終了するとスクリプトと同じフォルダに拡張子が.cppのCソースファイルが作成されます。 これでスクリプトの準備は完了です。
XCode4プロジェクトの作成
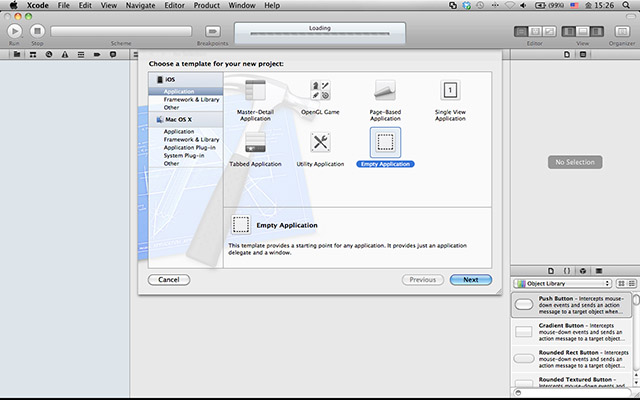
OSX上でXcode4を起動して新規プロジェクト(Create a new Xcode project)を選択します。 テンプレートの選択画面になりますので、「iOS Application」の「Empty Application」を選び「Next」を押してください。

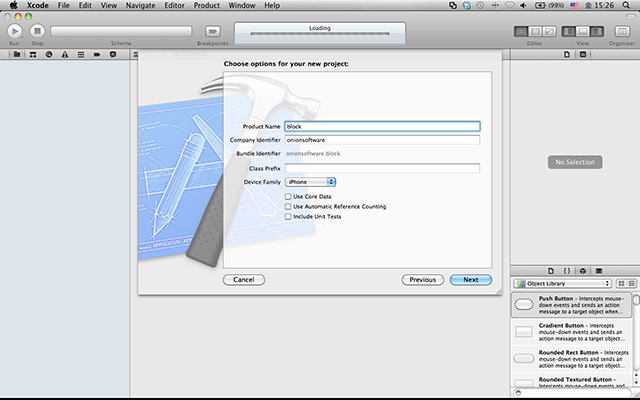
オプション画面で、製品名(Product Name)入力します。
識別子(Company Identifier)は、作成者を識別する名前(メーカー名など)を入力します。
Class Prefixは空欄にしておいて構いません。
Device FamilyはiPhoneに設定し、3つのチェックボックスは、基本的には外しておいて下さい。

次に、プロジェクトのフォルダを作成する場所を設定します。これは任意の場所を指定して構いません。
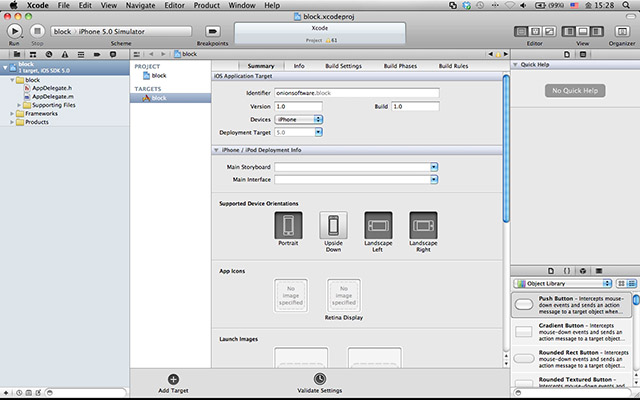
正常にプロジェクトが作成されると、開発環境(IDE)が起動します。
メインウィンドウにプロジェクトの概要(Summary)が表示されるはずです。

デフォルトで、Deployment Target(対応OSのバージョン)が5.0以降に設定されているので、 4.3以降に下げておいてください。(バージョン指定によって正しくビルドされないことがあります)

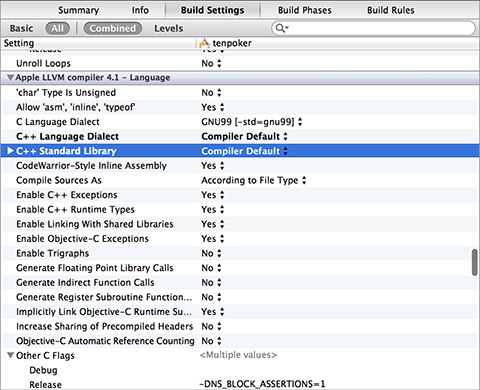
XCodeのバージョン4.5以降では、コンパイラの設定を変更する必要があります。
プロジェクトのBuild Settingsの中にある、Apple LLVM compiler 4.1 - Language内のオプション、「C Language Dialect」「C++ Language Dialect」「C++ Standard Library」をすべて「Compiler Default」に変更してください。
以前のXCodeで作成されたプロジェクトファイルは問題なく読み込みビルドすることが可能です。
HSP3Dish関連ファイルの登録
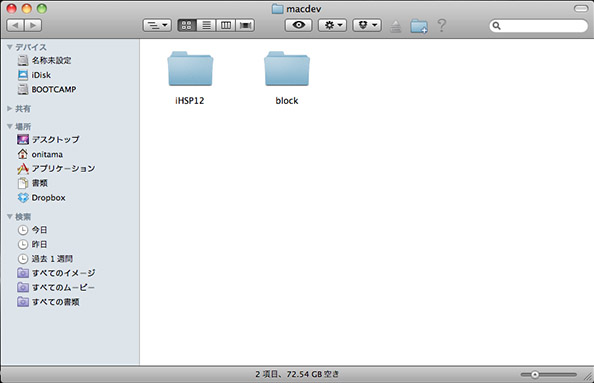
作成されたプロジェクトのフォルダと同じ階層に、「iHSP17」フォルダを配置してください。 「iHSPxx」フォルダはアーカイブ内のiOSフォルダに同梱されています。


XCode上でプロジェクトに必要なファイルを追加してください。
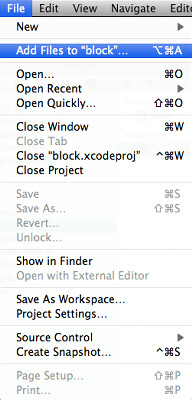
Fileメニューから、「Add Files to〜」を選択し、「iHSP17」のフォルダ(下層も含む)を追加(Add)します。
さらに、Windows上で作成されたCソースファイル(拡張子が.cppのファイル)を追加(Add)します。
続いて、プロジェクトにフレームワークの追加を行ないます。以下のフレームワークを追加してください。
- AudioToolbox.framework
- OpenAL.framework
- OpenGLES.framework
- QuartzCore.framework
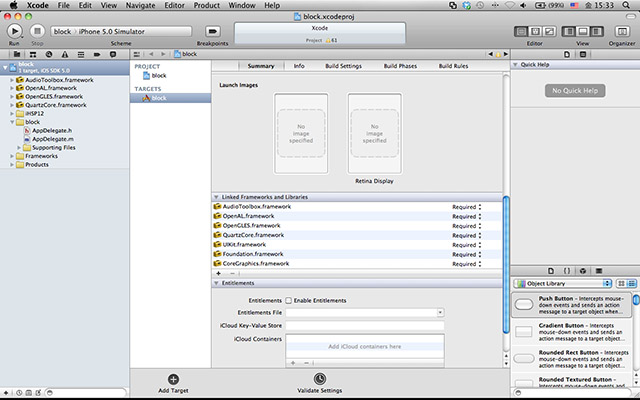
フレームワークの追加は、プロジェクトの「Summary」タブの「Linked Frameworks and Libraries」項目の「+」ボタンで行なうことができます。
正常に追加されると、ファイルナビゲーターは以下のような状態になります。

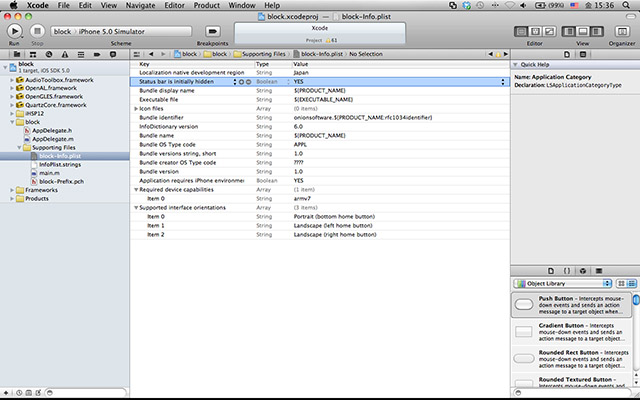
必要に応じて、プロジェクトのSupporting Files内にある、[プロジェクト名]-info.plistファイルにフルスクリーンの設定を追加します。
- Localization native development region項目をJapanに設定変更
- Status bar is initally hidden項目を追加し、Yesに設定(フルスクリーンにする場合)

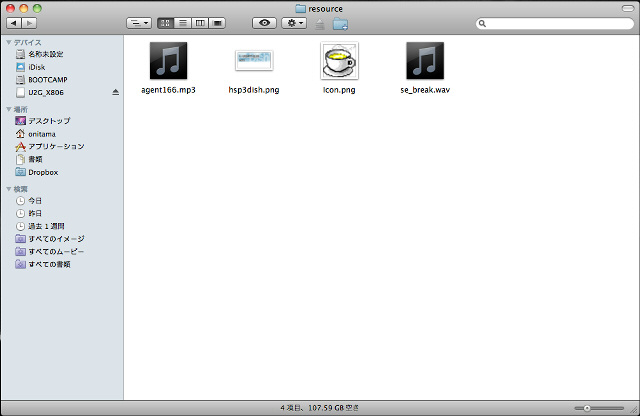
アイコンやデータファイル(画像やサウンド)がある場合は、「Resource」フォルダを作成してプロジェクトに追加(Add)してください。(サンプルプロジェクトのResourceフォルダなどを参考にしてみてください)

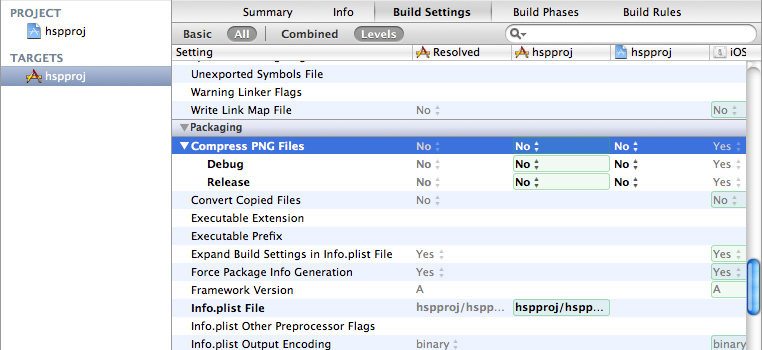
パッケージに含まれるPNGファイルの最適化(圧縮)を無効にします。これは、HSPが外部のPNG読み込みライブラリを使用するために必要な設定です。
- プロジェクトのBuild SettingsタブのPackaging内にある、Compress PNG Filesの設定をすべてNoにしてください

以上で、hsp3dishのビルドを行なう環境が整いました。
HSP3Dishの実行と設定
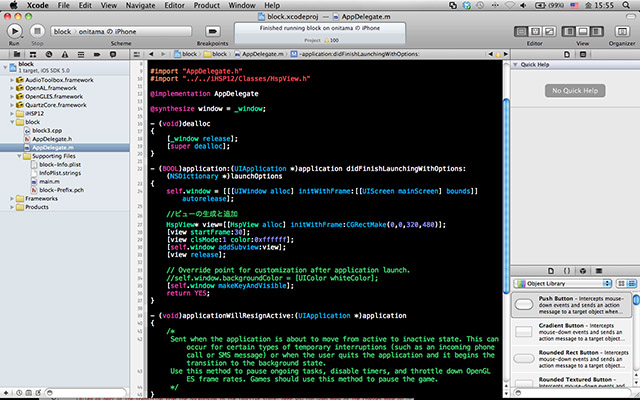
実際にHSP3Dishを実行させる場合は、HSPランタイムの初期化コードをAppDelegateに組み込む必要があります。 プロジェクトの作成時に自動的に生成される、AppDelegate.mファイルをエディタで開き編集するか、またはiOSフォルダに含まれているAppDelegate.mファイルを上書きコピーしてご使用下さい。

冒頭の「#import "AppDelegate.h"」の下に以下のコードを追加してください。
(「iHSP17」への相対パス指定によりクラス宣言を読み込んでいます)
#import "../../iHSP17/Classes/HspView.h"
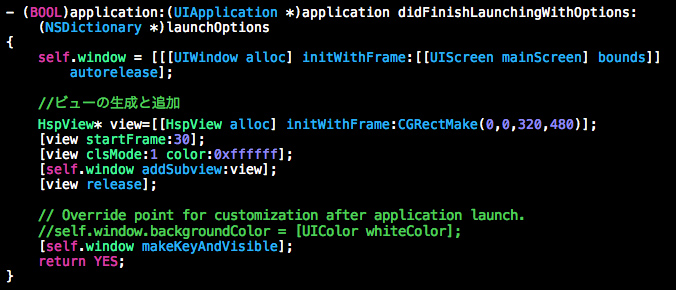
次に「- (BOOL)application:〜{」のあるブロック内の「// Override point for customization after application launch.」行の直前に以下のコードを追加してください。
(HSPの実行を行なうHspViewクラスを生成しウィンドウに設定しています)
//ビューの生成と追加 HspView* view=[[HspView alloc] initWithFrame:CGRectMake(0,0,320,480)]; [view startFrame:60]; [view clsMode:1 color:0xffffff]; [self.window addSubview:view]; [view release];
さらに「self.window.backgroundColor =」のある行頭に「//」を追加してコードを無効にします。
// Override point for customization after application launch. //self.window.backgroundColor = [UIColor whiteColor];以下のようなコードになっているか確認してみてください。

HSPランタイムを組み込む追加コードにより、いくつかの設定を行なうことができます。
HspView* view=[[HspView alloc] initWithFrame:CGRectMake(0,0,320,480)];
この設定により、左上(0,0)から(320,480)の範囲を描画フレームとしています。 320×480は、iPhone 3GSの設定に合わせてありますが、iPadなど他の解像度を利用する場合はこの値を変更する必要があります。
[view startFrame:60];
この設定により、タスクが実行されるフレームレートをコントロールすることができます。 通常は、60を指定することにより秒間60フレーム(fps)となっていますが、この値を変更することができます。 通常のHSPとは異なり、iOS版のHSP3Dishでは指定されたフレームレートを単位として実行を行なっています。 高いフレームレートを指定することも可能ですが、CPUにかかる負荷はバッテリー消費に影響がありますので、 できる限り抑えた値にしておくことを推奨しています。
[view clsMode:1 color:0xffffff];
この設定により、「redraw 0」による描画開始時に画面をクリア(消去)するかどうかを変更できます。
デフォルトの設定では、クリアは有効に、背景色は白(0xffffff)が指定されています。
「clsMode:0」にした場合は画面のクリアは行なわれませんので、自前でクリアする必要があります。
(自前で画面クリアを行なう場合に、重複してクリアすることを避けるためのオプション設定になっています。)
「color:0xffffff」は、クリアする色を指定するもので16進数によりRGBのコードを記述します。
[view dispRotate:1];
この設定を追加することにより、画面全体を回転して表示させることが可能です。
指定する値は、0〜3の範囲で90度単位(時計回り)に回転の角度を指定することができます。
1または、3の場合は横長の画面になります。その場合は、画面の初期化サイズ(CGRectMakeで
指定する座標)もあらかじめ横長(480x320など)に設定しておく必要があります。
[view useAccelerometer:1.0f / 30.0f];
この設定を追加することにより、加速度センサーの値を取得することが可能になります。
指定する値は、センサーの読み取り間隔を設定します。上の設定では、30分の1秒単位に取得を行ないます。
加速度センサーの値は、システム変数のginfo_accx、ginfo_accy、ginfo_acczにそれぞれ
X,Y,Z軸の値が実数で代入されます。
これは、それぞれの座標軸の加速度を-1.0〜+1.0の範囲で取得したものになります。
加速度センサーを使用しない場合は、この設定を追加しないでください。センサー情報の取得により、余計なバッテリーを消費してしまいます。
Windows上など加速度センサーが使用できない環境では、0.0が取得されます。
[view useRetina];
この設定により、Retinaディスプレイ搭載機種(iPhone4以降)では、解像度を倍にして処理することができます。 Retinaディスプレイを搭載していない機種では、通常通りの解像度を維持します。
[view dispViewX:320 Y:480];
スクリプトが動作する解像度(想定される解像度)を設定することができます。 画面のスケーリング機能(dispAutoScale、dispScaleX)を使用する場合には、必ず設定するようにしてください。上の例では、横サイズが320、縦サイズが480であることを示しています。
[view dispScaleX:2.0f Y:2.0f];
もともとの画面サイズに対して、指定した倍率で表示を行ないます。倍率を固定したい場合には、こちらを使用してください。画面サイズに合わせて自動設定する場合は、dispAutoScaleを使用してください。
[view dispAutoScale:0];
描画した画面サイズを適切に拡大縮小し、現在のスクリーンに表示させます。
カッコ内の数値で、スケーリングの方法をいくつか指定することができます。
0 : 画面全体に収まる最適な大きさ(縦横比は維持) 1 : X方向のサイズを基準に拡大縮小(縦横比は維持) 2 : Y方向のサイズを基準に拡大縮小(縦横比は維持) 3 : 縦横比は無視して画面全体に表示
スケーリングの設定は、起動時に行なわれます。スクリプト実行中に変更することはできません。
タスク切替時には、HSPの実行を停止し処理を軽減させることを推奨します。 作成した「AppDelegate.m」ファイルの、applicationWillResignActive内に以下を追加してください。
HspView* view =(HspView*)[self.window.subviews objectAtIndex:0]; [view actMode:0];
次に、applicationDidBecomeActiveに以下のコードを追加してください。
HspView* view =(HspView*)[self.window.subviews objectAtIndex:0]; [view actMode:1];
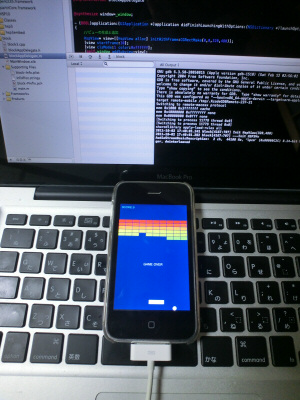
既にサンプルには、これらのコードが含まれています。 適切に設定を行なった上で、「Run」ボタンでビルド実行を行なってください。 HSP3Dishで作成したスクリプトが実行されるはずです。
新規プロジェクトを作成した場合は、デフォルトでビルドスキームがDebugになっています。 ProductメニューのEdit Scheme...の設定で、Build Configurationを「Release」に変更することで、最適化されたコードが出力され、より高速に実行されます。

bsave命令によるユーザーデータ保存
bsave命令により、変数バッファの内容をユーザーデータとして保存することができます。
(iOSではフォルダの指定はできませんので、ファイル名だけを指定するようにしてください。)
保存されたデータは、同じファイル名を指定することでbload命令により読み出すことが可能です。
bsave命令で、リソースにあるファイルと同じ名前で保存することはできません。
ユーザーデータは、アプリケーションごとに異なる領域に保存されます。異なるアプリケーション間でデータを共有することはできません。
Resourceフォルダのデータについて
スクリプトから読み込まれる画像や音声データのファイルは、Resourceフォルダを作成して
プロジェクトに追加することで読み込み可能になります。
リソースに、data.dpmファイルを追加することにより、複数ファイルがパックされたデータにアクセスすることが可能です。
data.dpmファイルは、Windows上のHSP開発システム上で作成可能です。詳しくは、dpmファイル、パックファイル等の項目を参照してください。
また、HSP3Dishでは、音声ファイル(wav、mp3など)やアイコンなどiOSのシステムがアクセスするファイルは含めることができませんのでご注意下さい。
exec命令のサポートについて
exec命令でURLスキームを指定することにより、Safariブラウザを指定したURLで開くことができます。
exec "http://hsp.tv/",16
上の例では、「hsp.tv」のサイトを開きます。 Windowsの時と同様に、第2パラメーターに16(関連付けアプリケーション実行)を指定するようにしてください。
dialog命令のサポートについて
システムによるダイアログ表示をサポートしています。 タイプ0〜3のみをサポートしています。ただし、Windows版のような警告アイコン等は表示されません。 「はい」「いいえ」の選択肢を選んだ場合は、Windows版と同様の結果がシステム変数statに代入されます。
加速度センサーのサポートについて
iOS版では、加速度センサーをサポートしています。AppDelegate.mに必要な初期化を追加する必要があります。詳しくは、HSP3Dishの実行と設定をご覧ください。
現在は、Windows版では加速度センサーと同様の値を読み取ることができないため、実行中のランタイムに応じて、テストを行なうコードを作成してテストを行なうようにしてください。
Retinaディスプレイ対応について
AppDelegate.mに必要な初期化を追加することでRetinaディスプレイに対応させることができます。
あらかじめ、640×960の高精細なサイズでアプリの作成を行なった上で、以下のように初期化を行なってください。
//ビューの生成と追加 HspView* view=[[HspView alloc] initWithFrame:CGRectMake(0,0,320,480)]; [view useRetina]; [view startFrame:60]; [view clsMode:1 color:0xffffff]; [view dispViewX:640 Y:960]; [view dispAutoScale:0]; [self.window addSubview:view]; [view release];
この設定により、Retinaディスプレイ搭載機種で正しく反映され、Retinaディスプレイでない機種では縮小サイズ(320×480)で表示されるようになります。
AppStoreへの登録について
HSP3Dishを使用してアプリを作成した場合でも、通常のアプリ開発と同じ手順でAppStoreへの登録が可能です。
AppStoreへ登録することにより、あなた以外のユーザーがアプリをダウンロードして実行させることができるようになります。また、有料アプリとして設定すれば、AppStore上での販売も可能になります。
既にDeveloperの登録が済んでいる場合の、おおまかな流れは以下の通りです。
- 「iOS Provisioning Portal」サイトからアプリで使用するためのAppIDを作成する
- Distribution Provisioning Profileを作成し、設定ファイルをダウンロードする
- xcodeを実行している環境に作成したDistribution用のProvisioning Profileを登録する
- xcode上のプロジェクトで、Build Settings内のCode Signingに配布用のProfileを設定する
- Releaseのモードでビルドを行ない、エラーが出ないことを確認する
- 「iTunes Connect」サイトでアプリの登録作業を行なう。アプリ名やスクリーンショット等を設定し、ステータスを「Waiting For Upload」の状態にする
- xcode上から、「Product」→「Archive」のメニューを実行、アップロード用のファイルを作成する
- Organizerのウインドウが自動的に開くので、ファイルをValidate(有効化)する
- Validateに成功した場合は、「Submit」を選択しサーバーにアップロードを行なう
- 正常にアップロードされた後、Appleによる審査が行なわれる。経過は「iTunes Connect」サイトで確認可能
- 無事に審査通過すると、AppStoreにアプリが公開されます
登録のための手順は、非常に煩雑なため最初からすべてうまくいくことは稀です。
Appleの公開しているドキュメントや、ネット上の資料などを参考にしながら、登録の方法を学んでいってください。
既に、HSP3Dishによる作品が少しずつAppStoreにも登場してきています。
全世界のマーケットを対象に作品を公開することができますので、是非あなたもチャレンジしてみてください。
iOS版の注意事項、制限
- 入力可能な情報
- 画像フォーマットについて
- JPEG baseline (プログレッシブJPEGは非サポート)
- PNG (8bit、24bit、24bit+アルファチャンネル形式に対応)
- TGA (サブセット)
- BMP (白黒、RLE圧縮は非サポート)
- PSD (RGB24bitのみ読み出し)
- GIF
- HDR (radiance rgbE format)
- PIC (Softimage PIC)
- 画像サイズについて
- 再生可能なサウンドファイルについて
- mes,print命令について
- アプリの終了について
タップした座標がmousex,mouseyに反映されます。 またstick命令により、クリック(タップ)のON/OFFを取得可能です。
celload、picload命令などで読み込まれる画像は、以下のフォーマットが使用できます。iOSでは、PNG形式が推奨されます。
celload、picload命令などで読み込まれる画像の縦・横サイズが、2048を越えるものについては、正しく扱えない機種もあるので、推奨されません。 縦・横のサイズが2^nのサイズ、つまり1,2,4,8,16,32,64,128,256,512,1024でない画像を 読み込む時には、内部で変換を行なうため多少のオーバーヘッドが発生します。 (通常はそれほど気にする必要はありません。大量の画像を読み込む場合にCPUリソースが余計に必要となります)
拡張子が「.wav」「.mp3」「.caf」「.aac」のファイルに対応しています。 圧縮された音声ファイルについては、mmload命令で読み込んだ時点ですべての波形がメモリに展開されるため、多くの音楽を同時に読み込むことは推奨されません。 「.caf」「.aac」形式は、Mac及びiOSでサポートされている形式です。 「.wav」「.mp3」は、Windows版を含めすべてのhsp3dishで幅広くサポートされている形式です。
mes,print命令による文字列描画は、非常にコスト(実行時間)のかかる処理のため多くの文字列を一度に書き換えることは推奨されません。
文字列の描画は、システム内部でキャッシュを持っており以前に描画した内容は高速に表示されますが、
毎フレームごとに異なる文字列を多く表示するような処理は、高い負荷がかかることをご了承ください。
表示する文字が英文字のみの場合は、あらかじめ自前で文字データを用意して使用するなどの工夫で、
良いパフォーマンスを得ることができます。(hsp3dishサンプルのtest1.hspなどを参考にしてみてください)
iOS版では、end命令によるアプリ終了は行なわれません(stop命令と同様の処理になります)。
iOSのアプリ製作ガイドラインでは、プログラム自身による終了を行なわないよう求めています。
https://developer.apple.com/library/ios/#qa/qa2008/qa1561.html
Windowsやandroidとは異なり、iOS上では、アプリを終了するという動作のないように作ることが
求められるので、注意をしてください。
iOS版の更新予定
以下の機能は今後、上から順に高い優先度で追加される予定です。
- 各種システム情報取得
- 機種による画面サイズ動的変更のサポート
- サウンド再生時のボリュームコントロール
- マルチタッチ入力情報の取得
- http接続、ブラウザの呼び出しサポート
- OBAQプラグイン機能のサポート
バージョンアップの告知は、HSPオフィシャルサイトHSPTV!にて行なわれますので、随時ご確認ください。
