HSP : HSP3Dish / onion software 2014(c)

hsp3dish.js (WebGL/JavaScript版)プログラミングガイド
- hsp3dish.js概要
- hsp3dish.jsの仕組み
- HSP3Dish Helperによる変換
- ブラウザ上での実行
- 表示サイズのスケーリング
- メディアファイルの再生
- 制限事項・既知の問題点
- 今後の予定
- ライセンス・謝辞
hsp3dish.js概要
hsp3dish.jsは、WebGLをサポートしたWEBブラウザ上で動作するHSP3Dishのランタイムです。
Windows版 HSP3Dishがサポートする機能をWEBブラウザ上で再現することが可能です。
これにより、WindowsだけでなくMacOSやLinuxなど様々なOS上での動作が可能になり、インストールの手間なく手軽に、HSPのアプリケーションを実行させることができるようになります。
このマニュアルでは、hsp3dish.js版の利用方法、注意点などを説明していきます。
動作には、WebGL対応のブラウザが必要です。以下の環境での動作を確認しています。
- Chrome
- Firefox
- Safari
- Internet Explorer 11
- Firefox モバイルブラウザ(Android)
HSP3Dishスクリプトの変換を支援するための、HSP3Dish Helperツールが同梱されています。 これにより、比較的スムーズにhsp3dish.js向けに変換を行なうことが可能になります。 (尚、動作を確認するためには、自分がアップロード可能なホームページか、ローカルで動作するWEBサーバーが必要となります。)
hsp3dish.jsの仕組み
hsp3dish.jsは、 llvmコンパイラ、及びEMscriptenを使用して、
HSP3ランタイムをJavaScript向けに変換したものです。
HSP3のオリジナルソースを元にしているため、動作の互換性が高く、アップデートも容易なシステムになっています。
iOS版、android版のHSP3Dishは、HSPのスクリプトをネイティブコードに変換した上で実行していますが、
hsp3dish.jsは、HSPのスクリプトを中間コードに出力したもの(.axオブジェクトファイル)をもとにして、インタプリタ(逐次実行)として動作します。これは、Windows版のHSP3Dishと同様です。
スクリプトの実行速度は、ブラウザを実行しているマシンのCPU速度、VMの速度に依存しますが、最近のPCであれば実用的な範囲で動作するはずです。
HSP3Dish Helperによる変換
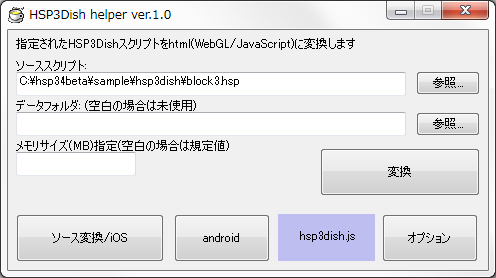
HSPインストールフォルダ(最新版のHSP3Dish開発セットによりアップデートされている必要があります)にあるHSP3Dish Helper(hsp3dh.exe)を起動してください。

下に並んでいる「hsp3dish.js」のボタンを押して、hsp3dish.js変換のモードにしてください。上のような表示になるはずです。
このダイアログ内に必要な情報を設定し、「変換」ボタンを押すことで、webブラウザ上の動作に必要なファイルがすべて作成されます。ダイアログで設定する項目は、以下の通りです。
- ソーススクリプト
- データフォルダ
- メモリサイズ
変換するためのHSPスクリプト(.hsp)を指定します。必ずHSP3Dish用に記述されたスクリプトでなければなりません。「参照」ボタンを押すことで、ファイル選択ダイアログを開くことができます。
スクリプトファイル名は、必ず「半角英数のみのファイル名(日本語(全角)を使わない)」ように注意してください。
生成される画面サイズは、ソーススクリプトと同一フォルダにあるhsp3dish.iniファイルの設定が使用されます。hsp3dish.iniファイルの設定については、「起動設定ファイルについて」の項目を参照してください。
スクリプトから参照されるデータが格納されているフォルダを指定します。これは、picload命令やbload命令など、スクリプト中で読み込まれるファイル(画像データ、サウンドデータなども含む)を準備するためのものです。
データフォルダが指定されると、その中にあるファイルをすべてデータファイル(.dataの拡張子)としてパックします。不要なファイルが含まれていると、無駄に容量を消費してしまうので、必ず必要なファイルだけを置くようにしてください。
データフォルダに含まれるファイルは、必ず「半角英数のみのファイル名(日本語(全角)を使わない)」ように注意してください。また、指定されたデータフォルダのみが検索対象となり、サブフォルダは含まれません。
データファイルが必要なし場合は、空欄にしておいて構いません。
ブラウザ実行時に確保されるメモリブロックの上限値を設定することができます。
空欄の場合は、デフォルトの値(16メガバイト)が使用されます。
通常は、デフォルト値で問題ありませんが、規模の大きいスクリプトや膨大なデータを使用する場合は、16よりも大きい値を指定してください。(32を指定した場合は、32メガバイトとなります。)
ブラウザ実行時に、hsp3dish.jsコンソールに「Cannot enlarge memory arrays.」という表示が出る場合は、メモリブロックの上限値を調整してみてください。
設定ができたら、「変換」ボタンを押してください。スクリプトやデータファイルがhsp3dish.js向けに生成されます。
生成されるファイルは、以下の通りです。
- (ソーススクリプト名).html ファイル
- (ソーススクリプト名).data ファイル
- hsp3dish.js ファイル
元のソーススクリプトがあるフォルダに、これらのファイルが生成されているはずです。
(たとえば、block3.hspを変換した場合は、block3.htmlとblock3.dataが生成されます。)
ここで生成されたファイルを、WEB上にアップロードするだけで、WEBブラウザ上での実行が可能です。
.htmlファイルは、WEBブラウザ上から開くためのHTMLファイルとなります。
たとえば、「www.onionsoft.net/hsp/hsp3js/」という場所にアップロードを行なった場合は、
「http://www.onionsoft.net/hsp/hsp3js/block3.html」が実行のためのURLとなります。
.dataファイルは、HTMLファイル内のJavaScriptから読み込まれるデータファイルで、実行に必要なデータがすべて含まれています。
「hsp3dish.js」ファイルは、HSPランタイムの核となる部分で、WEB上でHSP3Dishを実行させる場合に必ず必要となります。
これは、すべてのスクリプトで同一となるため、同じフォルダに複数の.htmlと.dataを置いた場合でも、共用することが可能です。
ブラウザ上での実行
 HSP3Dish Helperから生成された、.htmlファイル、.dataファイル、及びhsp3dish.jsファイルをWEB上にアップロードすることにより、ブラウザ上で実行させることができます。
ローカルファイルの.htmlファイルを開いても起動されません。必ず、WEBサーバー上にファイルを設置するようにしてください。
HSP3Dish Helperから生成された、.htmlファイル、.dataファイル、及びhsp3dish.jsファイルをWEB上にアップロードすることにより、ブラウザ上で実行させることができます。
ローカルファイルの.htmlファイルを開いても起動されません。必ず、WEBサーバー上にファイルを設置するようにしてください。
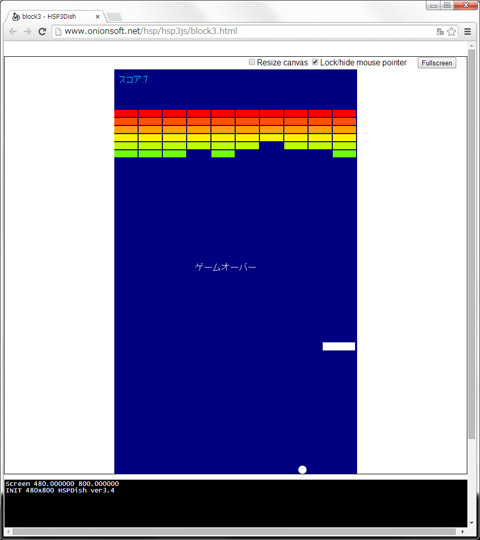
こちらのページから、実際にblock3.hspスクリプトの動作を確認することができます。
デフォルトで生成されたhtmlファイルでは、「Resize Cavas(表示領域のリサイズ指定)」「Lock/hide mouse pointer(マウスポインタを隠す)」チェックボックス、「Fullscreen(フルスクリーン表示)」のボタンが付加されます。
また実行画面の下部には、hsp3dish.jsのコンソール(システムメッセージ表示エリア)が配置されます。
htmlファイルは、ユーザーが自由に改変して頂いて構いません。レイアウト、配置等は任意で調整を行なってください。
表示サイズのスケーリング
htmlファイルを編集することで、表示サイズ、スケーリングその他の設定を行なうことができます。 生成された、.htmlファイルをテキストエディタで開き、以下の場所を編集してください。
Module.preRun.push(function() {
ENV.HSP_WX = "480";//スクリプトの動作解像度
ENV.HSP_WY = "800";
ENV.HSP_SX = "480";//表示解像度
ENV.HSP_SY = "800";
ENV.HSP_AUTOSCALE = "0";//スケーリングモード
ENV.HSP_FPS = "0";//フレームレート
ENV.HSP_LIMIT_STEP = "5000";//ブラウザに処理を返すまでの実行ステップ数
});
「ENV.HSP_WX」「ENV.HSP_WY」で指定されている数値が、スクリプトの動作解像度サイズ(X,Y)となります。
これは、スクリプトの変換時にhsp3dish.iniファイルから取得された値が設定されています。
「ENV.HSP_SX」「ENV.HSP_SY」で指定されている数値が、実際にWEBブラウザ上で表示される解像度サイズ(X,Y)となります。
スクリプトの動作解像度と表示解像度が異なる場合に、スケーリング(拡大縮小)を行なうための設定が「ENV.HSP_AUTOSCALE」項目になります。デフォルトで「0」が指定されていますが、以下の値を設定することが可能です。
0 : 画面全体に収まる最適な大きさ(縦横比は維持) 1 : X方向のサイズを基準に拡大縮小(縦横比は維持) 2 : Y方向のサイズを基準に拡大縮小(縦横比は維持) 3 : 縦横比は無視して画面全体に表示
その他のオプションも、以下の通り設定することができます。
「HSP_FPS」で固定のフレームレートを指定します。30の場合は30FPS(30/1000秒)で更新を行ないます。0(デフォルト)の場合は、フレーム数をブラウザに任せます(requestAnimationFrame)。
「HSP_LIMIT_STEP」は、強制的にブラウザに処理を返すまでの実行ステップ数を指定します。デフォルトで「5000」が指定されています。あまり大きいとスクリプトや処理系に問題が有った時にブラウザが固まってしまうので注意してください。
メディアファイルの再生
現在のバージョンでは、メディアファイル再生に関して試験的な対応となっています。
・wav,ogg形式の再生に対応しています(mmload,mmplay命令) ・Chrome及び、Firefox上での動作を確認しています ・IE11上では動作しません(エラーにはなりません) ・mci命令には対応していません ・動画の再生には対応していません
メディアファイルはリソースとして膨大なサイズになる場合があるため、起動時にすべてメモリに読み込む現在のリソース管理では、大量の楽曲を流す処理には向いていません。 今後のバージョンでは改良していきたいと考えています。
制限事項・既知の問題点
現在のバージョンでは、以下の制限事項があります。 それ以外の機能については、基本的にHSP3Dishと同等となります。
・メディア関連の機能(ブラウザ、ファイルタイプによる制限あり) ・exec,dialog命令(未サポート) ・OBAQプラグインの命令は未サポート ・HGIMG4命令は未サポート ・マルチタッチ未サポート ・DPMファイルは使用できません ・bsave命令などファイルの静的な保存はできません
また、既知の問題として以下が報告されています。
・IE11でマルチメディア関連の命令が動作しない
その他、WEBブラウザ上で動作していることから、異なる動作、表示が行われる可能性があります。 現在は、データファイルをまとめて読み込んでいるため、大規模なアプリケーション(画像を大量に使用するなど)は、 重くなったり、処理ができないことがありますので注意ください。
今後の予定
hsp3dish.jsは、WEB上で手軽にHSPの実行を行なう環境として、今後も機能を拡充していく予定です。 以下は、今後のバージョンアップで検討している機能です。 将来のバージョンでは、より高い互換性と機能の向上を目指していきたいと考えています。
・HSP3Dishがサポートする命令の実装 ・ネットワークを経由したデータファイルの取得 ・SoupSeedとの連携機能 ・WEB上でのコード編集及びコンパイル実行
ライセンス・謝辞
ユーザーは、HSP3Dishと同様のライセンス(BSDライセンス)で、hsp3dish.jsを利用することができます。 以下のライセンス表記が、hsp3dish.jsファイルに含まれていますので、hsp3dish.jsファイルを改変せずにそのままホームページにアップロードしてご使用ください。 それ以外の場所に、ライセンス及び著作者に関する情報を表示する義務はありません。また、利用にあたっては商用、非商用を問わずライセンス料は必要ありません。
Copyright (C) 1997-2014, Onion Software/onitama. Copyright (C) 2014, zakki. All rights reserved. Redistribution and use in source and binary forms, with or without modification, are permitted provided that the following conditions are met: Redistributions of source code must retain the above copyright notice, this list of conditions and the following disclaimer. Redistributions in binary form must reproduce the above copyright notice, this list of conditions and the following disclaimer in the documentation and/or other materials provided with the distribution. Neither the name of the Onion Software nor the names of its contributors may be used to endorse or promote products derived from this software without specific prior written permission. THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
hsp3dish.jsは、zakkiさんによって実装されたEmscripten版HSP3Dishをパッケージに同梱したものです。
素晴らしいシステムを実装したzakkiさん、ご意見をお寄せいただいた多くの方々に感謝致します。
Emscripten版HSP3Dishは、OpenHSPの派生物となっています。ソースコードは、OpenHSPリポジトリから取得することができます。
OpenHSP Development http://dev.onionsoft.net/trac/ Emscripten版HSP3Dish WiKi http://dev.onionsoft.net/trac/wiki/DirTrunk/Hsp3dish/Emscripten peppermint http://peppermint.jp/
