d3module
Path : sample\d3module
sample_01_start.hsp

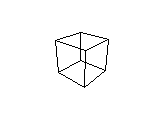
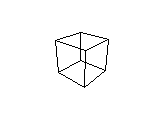
#include "d3m.hsp" カメラ位置設定 d3setcam 1400, 1200, 1000, 0, 0, 0 └┬ ┘└┬ ┘ │ └ カメラが見ている位置 (x, y, z) └ カメラの位置 (x, y, z) ボックスを描画 (すべての辺は座標軸に平行) d3box 500, 500, 500, 0, 0, 0 └┬ ┘ └┬ ┘ │ └ 端の座標 2 (x, y, z) └ 端の座標 1 (x, y, z) stop
sample\d3module\sample_01_start.hsp - 2014/09/19
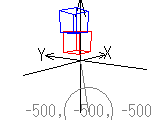
sample_02_basic.hsp

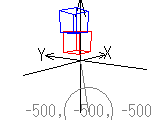
title "S.Programs d3module sample" camz = 400 repeat redraw 0 カメラ座標準備 マウスボタン getkey a, 1 : camz += a * 100 getkey a, 2 : camz -= a * 100 ホイール camz += mousew * 2 camx = (mousex - ginfo_winx / 2) * 20 camy = (mousey - ginfo_winy / 2) * 20 カメラ位置設定
sample\d3module\sample_02_basic.hsp - 2014/09/19
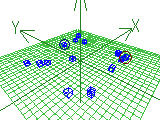
sample_03_basic.hsp

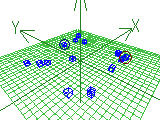
title "S.Programs d3module sample" #define MAX 16 ddim x, MAX ddim y, MAX ddim z, MAX repeat redraw 0 color 255, 255, 255 : boxf ボックスの座標を生成 ct = cnt randomize 0 repeat MAX x(cnt) = cos( 0.002 * (rnd(10) + 10) * ct ) * 600 y(cnt) = sin( 0.002 *
sample\d3module\sample_03_basic.hsp - 2014/09/19
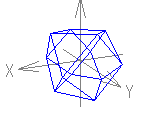
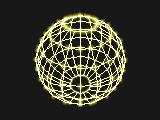
sample_04_d3lineto.hsp

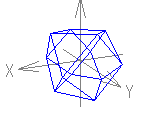
#include "d3m.hsp" title "S.Programs d3module sample" truncated cube r = 500 objx = 0, r, 0, r, r, r, 0, -r, 0, -r, -r, -r, 0, r, 0, r, r, r, 0, -r, 0, -r, -r, -r, 0 objy = r, r, r, 0, r, 0, r, r, r, 0, r, 0, -r, -r, -r, 0, -r, 0, -r, -r, -r, 0, -r,
sample\d3module\sample_04_d3lineto.hsp - 2014/09/19
sample_05_particle_basic.hsp

title "S.Programs d3module sample" パーティクルを初期化 (作成) d3mkparticle 0, 255, 255, 32 │ └┬ ┘ │ └ パーティクルの色 (r, g, b) を指定 └ パーティクル ID *mainloop ct++ redraw 0 color 24, 24, 24 boxf カメラ座標を回転させる d3setcam cos(0.04 * ct) * 2000, sin(0.04 * ct) * 2000, cos(0.03 *
sample\d3module\sample_05_particle_basic.hsp - 2014/09/19
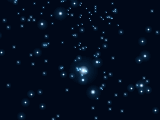
sample_06_snow_night.hsp

title "S.Programs d3module sample" 使用するパーティクルを作成 d3mkparticle 0, 255, 255, 255 白 d3mkparticle 1, 64, 192, 255 青 *mainloop ct++ redraw 0 color , 8, 24 boxf カメラ座標を回転させる (上向き) d3setcam cos(0.01 * ct) * 2000, sin(0.01 * ct) * 2000, 0, 0, 0, 1000
sample\d3module\sample_06_snow_night.hsp - 2014/09/19
sample_07_snow_white.hsp

title "S.Programs d3module sample" 使用するパーティクルを作成 d3mkparticle 0, 255, 255, 255 白 d3mkparticle 1, 255, 192, 32 黄 (青の反転色) *mainloop ct++ redraw 0 color 255, 255, 255 boxf カメラ座標を回転させる (上向き) d3setcam cos(0.01 * ct) * 2000, sin(0.01 * ct) * 2000, 0, 0,
sample\d3module\sample_07_snow_white.hsp - 2014/09/19
sample_08_ball.hsp

title "S.Programs d3module sample" d3mkparticle 0, 255, 255, 64 gmode 5, , , 192 パーティクルを描画するときのコピーモードを設定 Windows が起動してからの経過時間を ms で取得 time_start = d3timer() *mainloop ループを開始してからの時間を取得 time = d3timer() - time_start 現在のフレームレート (fps) を取得 fps =
sample\d3module\sample_08_ball.hsp - 2014/09/19
sample_09_toge.hsp

title "S.Programs d3module sample" 使用するパーティクルをロード picload "toge.gif", 1 パーティクルを初期化 (バッファ画像から読み込み) d3ldparticle 0, 0, 0, 0, 128, 128 │ │ └┬┘ └┬ ┘ │ │ │ └ 読み込むサイズ (w, h) │ │ └ 読み込み元の左上位置 (x, y) │ └ 読み込み元ウィンドウ ID └ パーティクル ID gmode 5, , , 128
sample\d3module\sample_09_toge.hsp - 2014/09/19
sample_10_d3square.hsp

title "S.Programs d3module sample" gmode 5, , , 128 面を描画するときのコピーモードを設定 time_start = d3timer() *mainloop ループタイマー time = d3timer() - time_start フレームレートを表示 title "fps = " + d3getfps() redraw 0 color : boxf カメラ座標を回転させる d3setcam cos(0.002 * time) * 2000,
sample\d3module\sample_10_d3square.hsp - 2014/09/19
sample_11_d3texture.hsp

title "S.Programs d3module sample" TEX_SIZE = 128 使用するテクスチャの大きさ テクスチャを格納する仮想スクリーン buffer 2, TEX_SIZE, TEX_SIZE, 0 picload "toge.gif", 1 buffer 3, TEX_SIZE, TEX_SIZE, 0 picload "jupiter.gif", 1 buffer 4, TEX_SIZE, TEX_SIZE, 0 picload "crystal.gif", 1
sample\d3module\sample_11_d3texture.hsp - 2014/09/19
sample_12_anitexture.hsp

title "S.Programs d3module sample" TEX_SIZE = 256 使用するテクスチャの大きさ テクスチャを格納する仮想スクリーン buffer 2, TEX_SIZE, TEX_SIZE, 0 gsel 0 time_start = d3timer() *mainloop ループタイマー time = d3timer() - time_start フレームレートを表示 title "fps = " + d3getfps() texture-screen
sample\d3module\sample_12_anitexture.hsp - 2014/09/19
sample_13_d3texture_div.hsp

title "S.Programs d3module sample" TEX_SIZE = 32 使用するテクスチャの大きさ テクスチャを格納する仮想スクリーン buffer 2, TEX_SIZE, TEX_SIZE, 0 repeat TEX_SIZE y = cnt repeat TEX_SIZE x = cnt color rnd(256), x*255/TEX_SIZE, y*255/TEX_SIZE pset x, y loop loop gsel 0 gmode 5, , ,
sample\d3module\sample_13_d3texture_div.hsp - 2014/09/19
sample_14_d3ribbonto.hsp

title "S.Programs d3module sample" time_start = d3timer() *mainloop ループタイマー time = d3timer() - time_start フレームレートを表示 title "fps = " + d3getfps() redraw 0 randomize 0 color : boxf カメラ座標を回転させる d3setcam cos(0.001 * time) * 500, sin(0.001 * time) * 750,
sample\d3module\sample_14_d3ribbonto.hsp - 2014/09/19
sample_15_d3wincx.hsp

title "S.Programs d3module sample" *mainloop time = d3timer() redraw 0 syscolor 15 boxf repeat 2 カメラ座標を回転させる d3setcam cos(0.001 * time) * 1000, sin(0.001 * time) * 1414, cos(0.001 * time) * 1000 描画位置をずらす d3wincx -= cnt d3wincy -= cnt 色設定 if cnt = 0
sample\d3module\sample_15_d3wincx.hsp - 2014/09/19
sample_16_d3setlocal.hsp

title "S.Programs d3module sample" *mainloop time = d3timer() title "fps = " + d3getfps() redraw 0 color 16, 16, 12 : boxf カメラ座標を回転させる d3setcam cos(0.0005 * time) * 2000, sin(0.0005 * time) * 1500, cos(0.0007 * time) * 1000 グローバル座標系で座標軸を描画 color
sample\d3module\sample_16_d3setlocal.hsp - 2014/09/19
sample_17_d3setlocal_shadow.hsp

title "S.Programs d3module sample" *mainloop time = d3timer() title "fps = " + d3getfps() redraw 0 color 255, 160, 80 : boxf カメラ座標を回転させる d3setcam cos(0.0005 * time) * 1500, sin(0.0005 * time) * 1500, cos(0.0007 * time) * 500 + 600 オブジェクト描画 repeat 2
sample\d3module\sample_17_d3setlocal_shadow.hsp - 2014/09/19
sample_18_poly_particle.hsp

title "S.Programs d3module sample" パーティクル作成 (作成するパーティクルの複雑度に応じて、d3mkparticle の実行に時間がかかります。
sample\d3module\sample_18_poly_particle.hsp - 2014/09/19
sample_19_getmouse.hsp

title "S.Programs d3module sample" *mainloop redraw 0 color : boxf d3setcam sin(0.0005 * d3timer()) * 50 + 50, -30, 30, 50, 50, 0 gmode 5, 0, 0, 256 X グラデーション d3initlineto repeat 101 color cnt, 0, 0 d3ribbonto cnt, 0, 0, cnt, 100, 0 loop Y グラデーション
sample\d3module\sample_19_getmouse.hsp - 2014/09/19
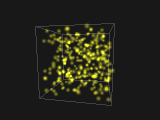
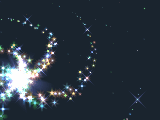
xsample_amano.hsp

title "S.Programs Cosmic Flower" version 1.0/sample_ver http: sprocket.babyblue.jp/ /* ・天ノ花 色とりどりの星々で構成された「天ノ花 (あまのはな)」を描くスクリプトです。 宇宙空間に宝石をまいたようなイメージで書いてみました。
sample\d3module\xsample_amano.hsp - 2014/09/19
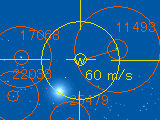
xsample_Astro.hsp

title "S.Programs Astro Balloon" version 1.0/sample_ver http: sprocket.babyblue.jp/ /* サンプルゲーム アストロ・バルーン キー操作 [Space] … メインエンジン噴射 (加速) ←↑↓→ … 姿勢制御 (ピッチ・ロール) [Esc] … ゲーム再トライ [Enter] … フルスクリーン切り替え ストーリー あなたは宇宙船競技の種目「アストロ・バルーン」に出場することに なりました。
sample\d3module\xsample_Astro.hsp - 2014/09/19
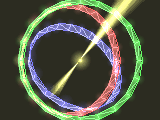
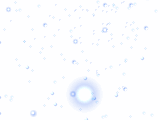
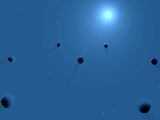
xsample_diamond.hsp

title "S.Programs Diamond Ring" version 1.0/sample_ver http: sprocket.babyblue.jp/ /* ・Diamond Ring 惑星探査機が進路上で未確認天体郡と遭遇しました。
sample\d3module\xsample_diamond.hsp - 2014/09/19
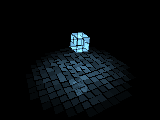
xsample_gcube.hsp

title "S.Programs Glass-Cube" version 1.0/sample_ver http: sprocket.babyblue.jp/ /* ・Glass-Cube ガラスのキューブがバウンドしながら転がっていく様子を描画します。 単一のオブジェクトをローカル座標変換して、回転させたり、鏡像にしたり、影にしたりして描画しています。
sample\d3module\xsample_gcube.hsp - 2014/09/19
xsample_gimbal.hsp

title "S.Programs grgr-gimbal 1.01" version 1.01/sample_ver http: sprocket.babyblue.jp/ /* ・グルグル・ジンバル 光るジンバルをグルグルして遊ぶソフトです。 画面上をマウスでドラッグするとジンバルが動きます。 勢いをつけてマウスボタンを離すとそのまま回転します。
sample\d3module\xsample_gimbal.hsp - 2014/09/19
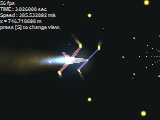
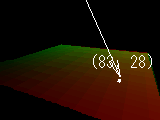
xsample_Rocket.hsp

2005/--/-- S.Programs RocketRace! sample for HSP 3.0 /* サンプルゲーム ロケットレース! 【ルール】 [Space] を押して噴射を開始してから、200km 先の赤いゴール円 (直径 500m) に 着くまでのタイムを競います。機体がゴール円を通過できなければ失敗です。 超強力なメインエンジンを吹かすと機体が揺れて姿勢が変わるので、軌道を修正しながら 進んでください。
sample\d3module\xsample_Rocket.hsp - 2014/09/19
xsample_shiraho.hsp

title "S.Programs Golden Harp" version 1.0/sample_ver http: sprocket.babyblue.jp/ /* ・金色の海 風になびく金色 (こんじき) の草原を描画する絵描きスクリプトです。 暖かい光の表現にこだわりました。
sample\d3module\xsample_shiraho.hsp - 2014/09/19
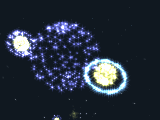
xsample_verge.hsp

title "S.Programs 花火窓 Verge" version 1.0/sample_ver http: sprocket.babyblue.jp/ /* ・花火窓 Verge 空中移動する視点から打ち上げ花火を見るスクリプトです。 水上花火をさまざまな角度から眺めることができます。
sample\d3module\xsample_verge.hsp - 2014/09/19